Cara Membuat Tombol Login Cap Jempol Di Blog

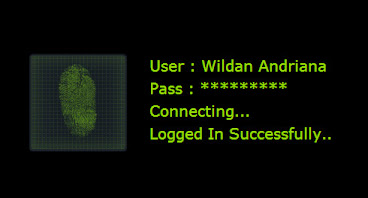
Anda Tertarik sama Tutorial ini. Jadi apabila masuk blog itu harus tekan dulu tombol login nya.
Apabila anda ingin seperti saya. nih saya pnya tutorial nya. ini pantas untuk dipakai di blog template windows.
Ikuti langkah berikut ini :
1. Anda Masuk dulu ke Blog anda
2. Lalu Masuk ke Edit HTML
3.Lalu Cari </head> Agar mudah pakai ctrl F
4. Copy kan kode di bawah ini tepat diatas </head>
5. Yang Warna Merah : Ganti Nama Login nya dengan nama Anda
6. Yang Warna Hijau: Ganti Gambar Login nya Dengan foto Anda
7. Selesai. Tinggal Simpan
4. Copy kan kode di bawah ini tepat diatas </head>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- Animasi Login Begin -->
<div id='animasi-loginSM' style='position:fixed;z-index:9001;background:transparent;height:100%;width:100%;left:0;top:0;'>
<script type='text/javascript'>
// ----- Gambar Ukuran 28 x 28 Pixel -----
var Gambar_Login_Anda = 'https://lh4.googleusercontent.com/-FL2v-HrKKNk/VFG9E0NDtUI/AAAAAAAAAHQ/MENMz31UowY/s64-no/danimage.png',
Nama_Login_Anda = 'Wildan Andriana';
</script>
<script src='https://wedansong.googlecode.com/svn/branches/wildan_login.js' type='text/javascript'/>
</div>
<div id='animasi-munyer1' style='position:fixed;z-index:9000;background:black;height:55%;width:100%;left:0;top:0;'/>
<div id='animasi-munyer2' style='position:fixed;z-index:9000;background:black;height:55%;width:100%;left:0;bottom:0;'/>
<div id='animasi-munyer3' style='position:fixed;z-index:9000;background:black;height:100%;width:55%;left:0;top:0;'/>
<div id='animasi-munyer4' style='position:fixed;z-index:9000;background:black;height:100%;width:55%;right:0;bottom:0;'/>
<!-- Animasi Login End -->
<b:else/>
</b:if>
<!-- Animasi Login Begin -->
<div id='animasi-loginSM' style='position:fixed;z-index:9001;background:transparent;height:100%;width:100%;left:0;top:0;'>
<script type='text/javascript'>
// ----- Gambar Ukuran 28 x 28 Pixel -----
var Gambar_Login_Anda = 'https://lh4.googleusercontent.com/-FL2v-HrKKNk/VFG9E0NDtUI/AAAAAAAAAHQ/MENMz31UowY/s64-no/danimage.png',
Nama_Login_Anda = 'Wildan Andriana';
</script>
<script src='https://wedansong.googlecode.com/svn/branches/wildan_login.js' type='text/javascript'/>
</div>
<div id='animasi-munyer1' style='position:fixed;z-index:9000;background:black;height:55%;width:100%;left:0;top:0;'/>
<div id='animasi-munyer2' style='position:fixed;z-index:9000;background:black;height:55%;width:100%;left:0;bottom:0;'/>
<div id='animasi-munyer3' style='position:fixed;z-index:9000;background:black;height:100%;width:55%;left:0;top:0;'/>
<div id='animasi-munyer4' style='position:fixed;z-index:9000;background:black;height:100%;width:55%;right:0;bottom:0;'/>
<!-- Animasi Login End -->
<b:else/>
</b:if>
5. Yang Warna Merah : Ganti Nama Login nya dengan nama Anda
6. Yang Warna Hijau: Ganti Gambar Login nya Dengan foto Anda
7. Selesai. Tinggal Simpan


0 komentar: